Откройте сохраненный Вами ранее файл Pcolor.psd. Как вы уже поняли, кисти могут быть различной формы. Попробуйте использовать эту возможность на деле. Кисти определенной формы (декоративные кисти), конечно, не универсальны, но зато хороши для создания фактуры тканей, обоев и т. д. Откройте палитру Слои, если она еще не открыта.
|
|
|
Если вы создаете произвольный рисунок на слое, то на палитре Слои должна быть отключена опция Сохранять Прозрачность. Опция эта очень полезна, но применять ее следует в том случае, когда вам хочется ограничить воздействие рисующих документов (или эффектов) только теми областями слоя, на которых уже имеется изображение (например, шрифт). Далее вы именно так и поступите для того, чтобы нанести текстуру на плоскость стола. Пока вы рисовали на слое в свободной манере, вас не заботило, выходят ли мазки за пределы определенной области, но стоит только попытаться рисовать поверх изображения (вам приводился в пример шрифт), так сразу возникает необходимость, чтобы вновь наносимый цвет не выходил за границы уже имеющегося. На основном слое или на слое, который полностью заполнен изображением, возможен только один вариант — использовать выделенную область. А если слой сохранил прозрачность, то тут вам поможет опция Сохранять Прозрачность.
|
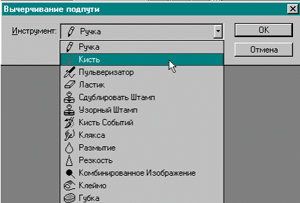
Работа с указанными инструментами однотипна. Размер инструмента выбирается в палитре Кисти, с которой вы уже научились работать, а параметры (непрозрачность, режим наложения пикселов, длина штриха и т. д.) определяются на панели параметров. Для работы с этими инструментами всегда используется цвет, отображаемый в палитре инструментов в поле основного цвета. Даже если вы используете дополнительные палитры для работы с цветом — Цвет, Образцы — все равно используемый основной цвет отображается в панели инструментов. Инструмент Аэрограф С кистью вы работали уже вполне достаточно (и еще придется ее использовать), попробуйте теперь освоить инструмент Аэрограф, который имитирует работу распыляющего устройства. Это дает возможность «напылять» цвет, то есть наносить его без резко очерченных границ. С помощью этого инструмента попробуйте раскрасить сидение довольно абстрактного табурета, на котором «сидит» художница. Если у вас не получится аккуратный рисунок, тогда создайте выделенную область, как в предыдущих случаях. Во всяком случае, инструмент следует испытать и в интерактивном режиме.
У компьютерного аэрографа, как и у его реального прототипа, интенсивность окрашивания зависит от времени нанесения цвета: чем дольше вы будете «держать» инструмент включенным без движения, тем меньше результат будет похож на аэрограф. Отсюда требование — «быстро, но точно». Если выполненный вами мазок (результат рисования за время нажатия кнопки мыши) вам не нравится, то, не мешкая, используйте команду «Шаг назад» из меню «Редактирование». Очень хорошо использовать инструмент Аэрограф для нанесения цветовых акцентов, вроде румянца на щеках, легких теней на шее или ногах.
Инструмент Карандаш Инструмент Карандаш предназначен для рисования произвольных линий с жесткими границами. Вам предлагается использовать его для рисования большой рамки, которая замкнет композицию: получится как бы «рисунок в рисунке».
|
 Рис.6
|
|
|
Карандашом (как и любым другим рисующим инструментом) можно нарисовать и пунктирную линию. Пунктирная линия на этом довольно условном рисунке будет олицетворять цепочку от выключателя лампы. Для создания пунктира нужно увеличить параметр Интервалы.
 Рис.8
Кстати, у инструмента Карандаш есть интересный режим, включаемый в панель парметров. Он называется Автостирание и позволяет получить следующие эффекты: при рисовании в области, окрашенной в основной цвет, инструмент Карандаш приобретает функцию инструмента Ластик и стирает изображение, оставляя после себя фоновый цвет, при рисовании в области, окрашенной в любой другой цвет, инструмент рисует, как ему и положено, основным цветом.
|
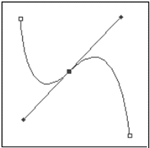
Вы испытали в работе такие рисующие инструменты, как Карандаш, Кисть, Аэрограф. Если у вас есть навык рисования и вы уже приноровились к специфике работы с мышью и к особенностям компьютерного «инструментария», то с помощью этих инструментов (плюс множество параметров и установок) вы сможете решить творческую задачу любой сложности. Однако даже в этом случае следует выбирать оптимальные способы для каждого вида работы. Сейчас вам предстоит выполнить задачу, которая потребует освоения нового инструмента, работа которого базируется на совершенно иных принципах, а именно на принципах векторной графики. Инструмент этот называется Перо и оперирует он, в отличие от указанных выше «родных» инструментов программы, не цветными точками (пикселами), а векторными путями. Под путём следует понимать линию, состоящую из последовательности сегментов, каждый из которых описывается математическими формулами на основе так называемой кривой Безье — кривой третьего порядка, позволяющей определить форму с помощью координат четырех точек: начальной и конечной точек, называемых узлами, или точками привязки (anchor point), и двух точек, определяющих длину и положение направляющих линий (direction line) (рис.9).
Направляющие линии влияют на степень кривизны линии, входящей в узел. Изменение формы осуществляется перемещением как узлов, так и связанных с ними направляющих линий, называемых в просторечии «рычагами». У векторного пути несколько важных достоинств. Во-первых, колоссальная компактность при сохранении информации о векторе на диске. Во-вторых, путь не распадается на отдельные, не связанные между собой, элементы (например, на точки), а остается единым объектом, который можно в любой момент целиком перемещать, а также изменять его форму. В-третьих, учитывая аналитический способ существования, наличие неограниченных возможностей трансформаций пути (уменьшение, увеличение, повороты, перекосы) при сохранении его качества. Инструмент Перо реализует возможности, характерные именно для программ векторной графики. В частности, он аналогичен инструменту Ручка в программе Adobe Illustrator или инструменту Bezier tool (Инструмент «Кривая Безье») в программе CorelDRAW!. В программе точечной графики, каковой является Adobe Photoshop, векторный инструмент, вполне закономерно, носит вспомогательный и промежуточный характер, что, впрочем, ничуть не умаляет его достоинств. Его очень удобно использовать для создания произвольного пути выделенной области. Сравните: если вы создаете выделенную область с помощью Лассо, то надо с самого начала проявлять максимальную аккуратность (и все равно получается неровная линия), а векторный путь позволяет, во-первых, очень точно нарисовать границу, а во-вторых, свободно ее редактировать, конвертируя границу выделенной области в векторный путь и наоборот. Кроме того, векторный путь — это превосходная возможность создания кривых сложной формы с последующей прорисовкой («обводкой») их с помощью любых инструментов, имеющихся в программе Adobe Photoshop. Сначала подготовьте условия для работы с новым инструментом.
|
|
|
Для работы с путями имеется специальная палитра Контуры, которая вызывается обычным образом. Если у вас на экране в группе палитр имеется вкладка Конутры, щелкните на ней. Если такой вкладки нет, то откройте меню «Окно» и в открывшемся списке выполните команду «Конутры». Инструмент Инструмент Инструмент Инструмент Инструмент Инструменты Последний инструмент В нижней части палитры Контуры располагаются пиктограммы: Выполнить заливку контура основным цветом, Выполнить обводку контура кистью, Загрузить контур как выделенную область, Сделать из выделенной области рабочий конур, Создать новый контур, Удалить активный контур. |
Активизируйте слой Color.
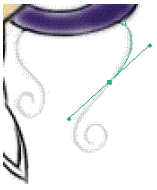
Если все-таки сегмент получился у вас не очень точно, а вы уже отпустили кнопку мыши и линия зафиксировалась «неправильно», не волнуйтесь: вы имеете дело с векторной формой отображения. Впоследствии вы всегда сможете поправить огрехи, а пока продолжайте «строить» путь.
|
|
|
|
Большинство оставшихся инструментов Перо можно использовать для редактирования (изменения) путей. При редактировании векторных объектов уже привычная для вас последовательность работы: сначала надо выделить объект, затем произвести изменение. Чаще всего инструмент выделения совмещает в себе и другие функции.
|
В программах векторной графики Контур, оформленный в виде объекта, является конечным результатом работы. Объекту можно присвоить параметры разнообразных видов заливок (для замкнутого пути), а также параметры самого пути (толщину, цвет, а в некоторых программах и текстуру), В программе Adobe Photoshop контур в изображение не входит, его функции сугубо вспомогательные. Чтобы полученный контур «попал» в изображение он должен быть «обведен» каким-нибудь рисующим инструментом, то есть конвертирован из векторного представления в точечное со всеми вытекающими последствиями. Прежде всего, надо решить с помощью какого инструмента вы собираетесь обводить путь (например, с помощью кисти), и установить его параметры: толщину, цвет и т. д.
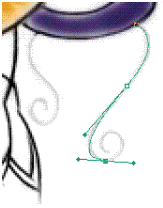
Путь обрисован, и точечное изображение теперь попало на слой Color (рис.18). А путь остался и при желании его можно переместить в сторону и использовать еще несколько раз. Для этого надо включить инструмент Стрелка и обвести путь штриховой рамкой, чтобы все узлы пути стали выделенными. Теперь, захватив путь в любом месте, можно перетащить его в другое место. В данном рисунке этот путь вам больше не потребуется, поэтому его можно удалить.
|
|
|
К сожалению, придется опять вручную рисовать второй путь. В программе Adobe Photoshop возможности работы с путём ограничены (в частности, нельзя выполнить зеркальное отражение пути).
|
 Рис.19 |
Теперь настало время удалить исходное изображение ножек табурета, оставшееся на основном рисунке.
Можно выполнить удаление иначе. Выделите с помощью инструмента Лассо область, занятую ножками табурета, а затем нажмите клавишу <Delete>. В этом случае фоновым цветом должен также быть белый.
|
 Рис.20 |
|
|
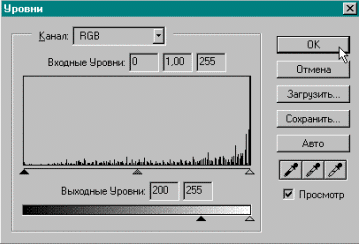
Учитывая, что лист бумаги как бы освещается лампой, вы выполните цветовую растяжку с использованием инструмента Градиент.
|
 Рис.22 |
Выполнение всех раскрасок на особом слое было необходимо еще по той причине, что это обеспечило сохранность исходного рисунка. Но пока основной слой находится внизу и перекрывается слоем Color, вы видите, что кое-где исходные линии неизбежно «закрашены». Не стоит огорчаться, ведь вы работаете со слоями, которые можно поменять местами. Чтобы эту операцию выполнить необходимо основной слой конвертировать в обычный. Вы с этим уже сталкивались.
|
 Рис.23 |
|
|
Эта работа целиком была посвящена рассмотрению рисующих инструментов, включая и новый инструмент для программы точечной графики — векторное перо. Навык работы со всеми рисующими инструментами необходим даже в том случае, если вы только промежуточное звено в процессе подготовки изображения (всегда надо что-нибудь усилить или ослабить, дорисовать или удалить), не говоря уже о том, когда вы сами создаете рисунок или кардинально его перерабатываете. В этом случае вы должны виртуозно овладеть всеми возможностями рисующих инструментов. А возможности, как вы успели убедиться, огромные. |
e-Learning Technologies Lab
© eLTL, 2005