Программа Adobe Photoshop ранних версий, как и все точечные программы, работала с одним единственным слоем.
Когда вы создаете новый документ, то он состоит из одного слоя, который называется Фон. Привычнее всего иметь фоном белый цвет (привычка работать с белым листом бумаги), но фон может быть любого цвета (художники любят работать на тонированной бумаге).
В этой главе вы познакомитесь с новинкой программы Adobe Photoshop - возможностью работать со слоями, что вносит весьма ощутимое удобство в творческий процесс компьютерного художника.
Понятие слоя
Слой - это компьютерная метафора материального объекта - листа прозрачной кальки (или пленки). Компьютерная «калька» абсолютно прозрачна: даже десяток слоев не исказит рисунок на самом нижнем из них.
Слой, положенный на основной рисунок, обладает теми же параметрами, что и весь документ (размеры, разрешение, цветовая модель): это даст вам возможность перемещать изображение со слоя на слой, экспериментировать, пробовать различные режимы наложения пикселов, совершенно не опасаясь, что какая-то серия неправильных действий испортит исходную картинку.
До недавних пор таким удобством располагали только пользователи векторных программ.
|
Как и в работе с каналами, для создания, дублирования, объединения и удаления слоев используется специальная палитра, которая называется Слои.
-
Откройте файл Postcard.psd, который находится в каталоге TUTORIAL.
-
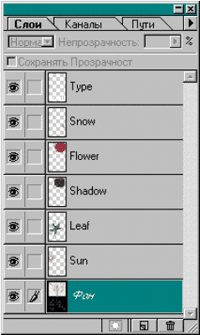
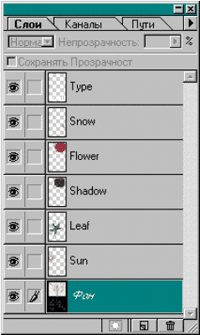
Откройте меню «Окно», выберите опцию «Слои». Если у вас на экране была палитра Каналы, то достаточно щелкнуть на вкладке Слои. Документ Postcard.psd - многослойный (поэтому он и сохранен в особом формате программы Adobe Photoshop). Это совершенно очевидно из палитры Слои, в которой перечислены все слои изображения. Слои располагаются стопкой: основной слой всегда находится в самом низу и называется Фон.
-
Подведите курсор к нижней границе рамки палитры и, когда стрелка станет двунаправленной, нажмите кнопку и потяните вниз. Рамка палитры расширилась таким образом, что все семь слоев уместились в окне палитры.
|
 рис.1
рис.1 |
Каждый слой отображается уменьшенным изображением, которое называется, как и в палитре Каналы, миниатюрой. Рядом с миниатюрой приводится имя слоя рис.1.
|
Наличие слоев позволяет использовать принципы такого художественного метода, как аппликация. Располагаясь на слоях, изображения почти становятся «объектами». И это уже совсем другой стиль работы. Конечно, работа со слоями в программе Adobe Photoshop не так проста, как в программах векторной графики, но это колоссальный шаг вперед.
Порядок слоев можно произвольно менять. Это позволит получать самые разнообразные эффекты, связанные со способами наложения пикселов, с уровнем непрозрачности и т. д.
- Поместите курсор на строку Flower, нажмите кнопку мыши и потяните ее вниз, переместив штриховой прямоугольник на нижнюю строку Shadow.
Слой Shadow занимает теперь более высокое положение в стопке, и поэтому тень перекрывает цветок сверху,
- Аналогично верните его обратно.
Основной слой располагается всегда внизу, и это значит, что его переместить нельзя. Но если очень хочется, то надо проделать операцию «перековки» основного слоя в обычный.
- Щелкните дважды на слое Backgraund.
На экране появляется диалоговое окно Новый Слой, в котором основному слою по умолчанию присваивается имя Слой О. Ваше право - дать свое имя или оставить данное по умолчанию.
- Оставьте имя по умолчанию.
- Нажмите кнопку OK (Да).
Теперь основной слой стал «рядовым» слоем, который можно перемещать в стопке слоев. Проверьте.
Обратное действие тоже осуществимо: коль скоро вы «разжаловали» основной слой, то в вашей же власти вернуть ему «должность» с помощью команды Слой – Выполнить сведение, но при этом возможны варианты. Отнеситесь к ним с максимальной внимательностью!
Вы получили желаемый основной слой (Фон), но какой ценой! У вас не стало остальных слоев, вы их «свели» на один слой.
Обратите внимание, что изображение совсем не изменилось. Действием этой команды можно заканчивать работу, а изображение передавать по назначению в программу верстки, заказчику и т.д.
Если вам еще необходимо продолжать работать, то следует либо смириться с тем, что в документе нет основного слоя (формальности вас не должны путать), либо отменить выполненную операцию. Впрочем, если у вас в документе и так один единственный слой (не основной), то в этом случае команда сработает как полагается: этот слой и примет статус основного.
- Откройте меню «Редактирование» и выберите пункт «Шаг назад».
Слои можно временно (для уменьшения времени обработки или рассмотрения отдельных фрагментов независимо от других) отключать от вывода на экран и на печать.
- Щелкните на пиктограмме «Глаз» слева от миниатюры (рис.1) на строке слоя Flower. Цветок исчез, осталась одна тень.
- Щелкните на пиктограммах «Глаз» всех слоев, кроме Слой О. Теперь отображается в рабочем окне содержание только этого слоя.
- Снова щелкните на треугольной стрелке справа от закладок палитры Слои и в открывшемся списке выберите пункт «Выполнить сведение».
На экране появится запрос на удаление отключенных слоев.
- Нажмите кнопку OK (Да).
Теперь у вас опять образовался основной слой, но он содержит только изображение того слоя, который не был отключен. Такой способ может пригодиться, когда вам потребуется выделить слой (или несколько слоев) в отдельный документ.
- Откройте меню «Редактирование» и выберите пункт «Шаг назад».
|
- Щелкните на слое Sun - он подсветился, это означает, что данный слой стал активным.
Обратите внимание на заголовок окна документа: в нем помимо названия, масштаба, цветовой модели приводится и название активного слоя.
Активным в каждый данный момент может быть только один слой. И именно только к нему применяются команды, и только на него распространяется действие инструментов.
Возможен и другой способ активизации слоя.
-
Включите инструмент
 Сдвиг, нажмите клавишу <Ctrl>, подведите курсор на изображение цветка и щелкните кнопкой мыши. Сдвиг, нажмите клавишу <Ctrl>, подведите курсор на изображение цветка и щелкните кнопкой мыши.
Активизировался слой Flower. Попробуйте активизировать и другие слои.
Такой способ лучше применять для решения обратной задачи: а именно определения, на каком слое располагается то или иное изображение.
- Закройте документ Postcard.psd, выбрав из меню «Файл» опцию «Закрыть».
Внимание! На запрос о сохранении произведенных изменений дайте отрицательный ответ и нажмите кнопку Нет (Не сохранять).
|
Программа Adobe Photoshop не ограничивает количество слоев, которые можно создать в документе. Реальное количество слоев может быть ограничено техническими параметрами компьютера, новый слой можно добавить несколькими способами.
- Откройте документ Seasons.jpg, который находится в каталоге TUTORIAL.
Как видите, в этом документе только один слой.
- Сохраните документ с помощью команды «Сохранить как...» с именем Seasons1 и в формате psd. Для этого можно в диалоговом окне Сохранить как в поле тип файлов, нажав на стрелочку справа, в выпадающем списке выбрать строку Photoshop (*.PSD, *.PDD), а в поле имя файла ввести Seasons1.Для дальнейшей работы вам нужно создать еще несколько слоев. Попробуйте сделать это разными способами.
|
- Щелкните на пиктограмме Новый Слой, расположенной в нижней части палитры Слои. В списке слоёв появился новый слой со стандартным именем Слой 1. Дважды щелкните кнопкой мышки на строке, соответствующей новому слою. На экран выводится диалоговое окно Стиль слоя. В диалоговом окне по умолчанию устанавливаются следующие параметры слоя: стопроцентная непрозрачность и нормальный режим наложения.
- Установите параметр Непрозрачность, равный 40% и нажмите Ok.
- Выполните двойной короткий щелчок левой клавишей мыши по названию слоя в палитре слоев и введите новое имя слоя – Sun.
|
- Откройте файл Sun.psd, который расположен в каталоге TUTORIAL.
В этом документе только один прозрачный слой, на котором расположено стилизованное изображение солнца. Выделить такое изображение не представляет труда (Рис.5).
 Рис.5
Рис.5
-
Включите инструмент  Прямоугольная область и определите прямоугольник, охватывающий изображение (прозрачные пикселы «по определению» не попадают в выделенную область). Помещение фрагментов изображений, предназначенных для совмещения с другими изображениями (для коллажа), на прозрачную основу - хорошая практика, облегчающая все ваши дальнейшие манипуляции. Прямоугольная область и определите прямоугольник, охватывающий изображение (прозрачные пикселы «по определению» не попадают в выделенную область). Помещение фрагментов изображений, предназначенных для совмещения с другими изображениями (для коллажа), на прозрачную основу - хорошая практика, облегчающая все ваши дальнейшие манипуляции.
-
Включите инструмент  Сдвиг. Поместите курсор на выделенную область, нажмите кнопку мыши и перенесите прямоугольник на рабочее окно документа Seasons1.psd. Расположите выделенную область над границей черного и белого так, чтобы правые лучи солнца вышли из-за граници рисунка колосьев. Сдвиг. Поместите курсор на выделенную область, нажмите кнопку мыши и перенесите прямоугольник на рабочее окно документа Seasons1.psd. Расположите выделенную область над границей черного и белого так, чтобы правые лучи солнца вышли из-за граници рисунка колосьев.
На палитре Слои на иконке слоя Sun появилось бледное цветное пятнышко, соответствующее полупрозрачному солнышку на картинке. Положение солнышка можно уточнить, используя стрелки на клавиатуре.
- Выберите из меню «Файл» пункт «Сохранить».
|
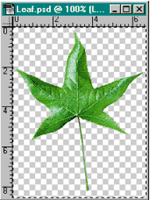
- Откройте файл Leaf.psd. Этот документ тоже представляет собой прозрачный слой, на котором расположен вполне реалистический лист клена.
- Откройте меню «Выделение» и выберите пункт «Все» (Рис.6) . Изображение в этом документе расположено на прозрачной основе, поэтому можно спокойно пойти по пути наименьшего сопротивления.
 Рис.6
Рис.6 |
 Рис.7
Рис.7 |
- Откройте меню «Редактирование» и выберите опцию «Скопировать». Выделенная область скопирована в буфер Clipboard. Активизируйте рисунок Season1.psd.
- В том же меню «Редактирование» выберите пункт «Вклеить».
Эта команда создаст новый слой со стандартным именем Слой 1 на который перенесёт сохранённый вами рисунок.
- Вышеописанным способом переименуйте новый слой в Leaf.
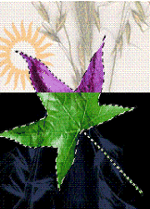
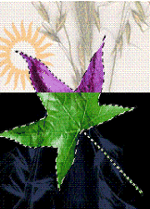
- Двойным щелчком левой клавишей мыши по слою Leaf вызовите диалоговое окно Стиль слоя. Откройте список «Режим» и выберите вариант «Разница». Этот режим наложения пикселов вычитает значение яркости пиксела одного слоя из значения яркости пиксела другого слоя. Поскольку изображение листа попадает на два разных фона (светлый и темный), то это создает интересный художественный эффект (Рис.7) .
- Нажмите кнопку OK (Да).
В этом случае слой с названием Leaf сразу появляется в списке слоев палитры Слои.
|
Если вы помните, в документе Postcard.psd зеленый лист, который вы только что поместили на слой, располагался несколько иначе и был, кроме того, повернут. Осуществлять перемещения и повороты, а также другие трансформации изображений, размещенных на слоях, - проще простого. Сначала выполните поворот.
- Активизируйте слой Leaf, если он не подсвечен.
-
Включите инструмент  Прямоугольная область и поместите в штриховой прямоугольник все изображение листа. Прямоугольная область и поместите в штриховой прямоугольник все изображение листа.
- Откройте меню «Редактирование», выделите пункт «Трансформирование» и подпункт «Поворот».
- На панели параметров в поле задания угла поворота введите значение -40 (градусов), где минус является признаком вращения против часовой стрелки.
- Нажмите два раза Enter. Команда выполнена.
-
Включите инструмент  Сдвиг. Сдвиг.
- Переместите выделенную область таким образом, чтобы второй слева кончик листа слегка вышел за левый край документа, а впадина между третьим и четвертым листами расположилась почти на границе черной и белой областей (Рис.9).
 Рис.9
Рис.9
Теперь изображение состоит из трех слоев.
- Удалите границу выделенной области, щелкнув в любом месте изображения при включенном инструменте Выделение.
- Сохраните документ.
|
В программах векторной графики создание тени плоского объекта не представляет никакой проблемы: объект дублируется, и его копия окрашивается в нужный тон и цвет, а затем перемещается под свой прототип с необходимым сдвигом. Программа Adobe Photoshop дает вам возможность столь же легко получить тень для усиления реалистичности вашего изображения. Сейчас вам предстоит выполнить такую задачу.
- Откройте файл Flower.jpg из каталога TUTORIAL.
- С помощью инструмента
 Волшебная Палочка выделите изображение цветка, установив параметр допуска равный 140 (как Вы это делали в первой работе). Волшебная Палочка выделите изображение цветка, установив параметр допуска равный 140 (как Вы это делали в первой работе).
- Откройте меню «Редактирование» и выберите пункт «Скопировать».
- Активизируйте документ Season1.psd.
- В том же меню «Редактирование» выберите опцию «Вклеить» и переместите цветок в правый верхний угол (рис.10).
- Присвойте вновь созданному слою имя Flower.
 Рис.10
Рис.10 |
 Рис.12
Рис.12 |
Теперь Вы займетесь созданием самой тени. Для этого необходимо просто скопировать слой Flower, залить изображение цветка черным цветом, используя параметр непрозрачности, и поместить полученный слой под слой Flower.
- Активизируйте слой Flower, если он не является активным.
- Нажмите треугольную кнопку на палитре Слои правее вкладок и в открывшемся списке выполните команду Создать дубликат слоя.
На экран выводится диалоговое окно Создать дубликат слоя, в котором устанавливаются параметры нового слоя, по содержанию совпадающего с изображением - оригиналом. Создание дубликатов - обычная практика, применяемая для того, чтобы не начинать с нуля, если есть готовое изображение или документ, которые могут стать основой для последующих изменений.
- В поле Как (Скопировать как) введите имя слоя Shadow.
- Нажмите кнопку OK (Да).
- С помощью инструмента
 Прямоугольная область поместите изображение цветка в выделенную область. Прямоугольная область поместите изображение цветка в выделенную область.
- Выберите инструмент
 Сдвиг. Поместите курсор на изображение цветка и сдвиньте его несколько левее и ниже. Сдвиг. Поместите курсор на изображение цветка и сдвиньте его несколько левее и ниже.
- Убедитесь, что стоят цвета по умолчанию (в качестве основного - черный, а фоновый - белый).
- В меню «Редактирование» выберите опцию «Выполнить заливку».
- В появившемся диалоговом окне установите параметр непрозрачности равный 60%.
- Нажмите кнопку OK (Да).
- Снимите текущее выделение.
Вы получили изображение тени. Теперь Ваша задача поместить его под изображение самого цветка. Для этого надо поменять порядок наложения слоев на основной, то есть просто поменять местами слой Flower и слой Shadow:
- Поместите курсор на строку Flower в палитре Слои, нажмите кнопку мыши и потяните ее вверх, переместив штриховой прямоугольник на строку Shadow.
Слой Shadow занимает теперь более низкое положение в стопке, и поэтому цветок перекрывает тень сверху ( Рис.12).
|
Программа Adobe Photoshop открывает документы с изображениями, сохраненными в различных форматах. Форматы Photoshop, Adobe Illustrator, JPEG, Raw, Scitex CT и TIFF являются встроенными. Например, с помощью опции «Открыть...» из меню «Файл» можно открывать файлы программы Adobe Illustrator в качестве новых документов программы Adobe Photoshop. А опция «Поместить...» того же меню позволяет включать файлы Adobe Illustrator в открытые документы программы Photoshop. И в том и в другом случае программа Adobe Photoshop выполняет растрирование открываемого или помещаемого изображения, она преобразовывает векторное представление в точки (или пикселы) с учетом разрешения открытого документа или установок диалогового окна Rasterize Adobe Illustrator Format (Растрировать формат Adobe Illustrator). Для вашей открытки еще необходимо изображение снежинки. В каталоге TUTORIAL имеется файл Snow.ai.
- Откройте меню «Файл» и выберите опцию «Поместить...».
На экран выводится диалоговое окно Поместить, которое позволяет внести в документ векторное изображение в форматах Adobe Illustrator (файл с расширением .АI) или Encapsulated PostScript (файл с расширением .EPS).
- В каталоге TUTORIAL найдите файл Snow.ai и нажмите кнопку Поместить.
В палитре слоев добавилась строка Snow.ai. А в вашем документе появилось изображение снежинки, которая находится в перечеркнутой рамке с четырьмя маркерами по углам. Эти линии позволяют перемещать изображение, а маркеры - масштабировать его.
- Захватите один из маркеров кнопкой мыши и сместите его к центру, чтобы уменьшить размер снежинки примерно в два раза.
- Введите курсор в пределы рамки, захватите одну из диагоналей и переместите изображение снежинки между черенком листа и его последним лепестком (Рис.13) .
- В пределах рамки курсор также принимает форму чёрной стрелки: щелкните ею дважды; команда Поместить завершилась. Теперь векторный объект плавающая выделенная область стала точечным объектом.
- Присвойте слою Snow.ai имя - Snow.
|
 Рис.13
Рис.13 |
К любому активному слою или выделенной области может быть применен фильтр. Работа с фильтрами доставит вам массу удовольствия, но о них мы поговорим в одной из следующих работ.
- Откройте меню «Фильтр», выберите пункт «Стилизация» и подпункт «Тиснение».
Это очень интересный фильтр, который имитирует эффект рельефного тиснения (в виде выпуклого барельефа или вдавленного горельефа). Он очень эффектен с черно-белым тоновым изображением.
- В появившемся диалоговом окне оставьте параметры по умолчанию.
- Нажмите кнопку OK (Да).
- Дважды щелкните на слое Snow, в появившемся на экране диалоговом окне в списке «Режимы» выберите вариант «Жесткий свет». Этот режим усиливает света и тени в изображении.
- Нажмите кнопку OK. Работа со снежинкой закончена (Рис.14) .
|
 Рис.14
Рис.14 |
Возможности для работы с текстом в программах точечной графики обычно весьма ограничены. Программа Adobe Photoshop не исключение. Это нельзя считать недостатком программы.
Во-первых, характер изображений не так часто требует включения шрифта.
Во-вторых, природа точечной графики не может обеспечить той свободы манипулирования с текстом, какую предлагают программы настольных издательских систем, не говоря уже о программах векторной графики.
Поэтому с точки зрения получения конечного полиграфического продукта, в котором интегрируются изобразительные и текстовые материалы, программа Adobe Photoshop занимает позицию предварительной подготовки изображений (иллюстраций).
Однако необходимо освоить и те не очень большие возможности, которыми располагает программа, а главное - нужно понять особенности работы со шрифтом в программах точечной графики.
Впрочем, наличие в программе Adobe Photoshop слоев обеспечивает дополнительные возможности при работе с текстом, в чем Вы скоро сможете убедиться.
Ввод текста
- Включите инструмент
 Печать. Печать.
- Щелкните на пиктограмме
 Цвета по умолчанию на панели инструментов. Цвета по умолчанию на панели инструментов.
- Переключите черный и белый цвета, щелкнув на переключателе основного и фонового цветов.
Переместите курсор на изображение, он приобрел обычную форму, принятую во всех программах для работы с текстом.
- Щелкните кнопкой мыши на изображении.
- В списке шрифтов на панели параметров выберите один из инсталлированных на компьютере шрифтов, например Arial.
- В поле «Размер» введите значение размера шрифта 92 пикселя.
- В поле Стиль включите опцию Bold (Полужирный).
Остальные опции этого поля означают другие параметры шрифта: Italic (Курсив), Regular (Нормальный) и их сочетания.
- Выберите выравнивание по центру, нажав на соответствующую пиктограмму на панели параметров.
- Введите цифры текущего года, например, 2005.
- Когда необходимый текст введен нажмите на пиктограмму Применить текущую поправку, расположенную на панели параметров.
На рисунке текст находится во вновь созданном слое 2005, что позволяет его перемещать, заполнять цветом, а также поворачивать, масштабировать (хотя этого лучше избегать) Буква « Т» в имени слоя говорит о текстовом формате его содержимого. В палитре Слои нажмите правую кнопку мышки на имени слоя 2005 и в открывшемся контекстном меню выберите строку Параметры Слоя, где смените имя слоя на Type. Это очень удобное состояние текста. Вам нужно продумать последовательность действий с текстом и четко ее придерживаться. У Вас задача - переместить текст на подходящее место в нижнюю часть рисунка ( Рис.16). |
 Рис.16
Рис.16 |
Кроме тех удобств, которые предоставляет слой как таковой, он и сам располагает удобством - возможностью использовать слой- маску. Слой-маска - это временный полутоновой канал (альфа-канал), который отображается как в палитре Слои, так и в палитре Каналы. Слой-маска позволяет экспериментировать с содержимым слоя, не влияя на него, это - как бы дополнительный слой на слое. На каждом слое можно добавить только одну маску,
- Активизируйте слой Type.
- В меню «Слой» выберите пункт «Добавить слой-маску» и подпункт «Показать все».
В палитре на той же строке Туре появилась дополнительная миниатюра, отражающая факт появления на слое слой-маски. Утолщенная рамка вокруг миниатюры указывает на активное состояние слой-маски. В этом состоянии можно маску редактировать с помощью любых рисующих и редактирующих инструментов.
- Щелкните на вкладке Каналы.
Вы видите, что канал с маской слоя Туре ( ТуреМаска) располагается под каналом Blue. Работу с этим каналом можно продолжить так же, как с « Быстрой маской»: рисование черным цветом создает прозрачные участки, а белым цветом - видимые. Использование серых оттенков придает области полупрозрачность.
- Чтобы увидеть только слой-маску, нажмите клавишу <Alt> и щелкните кнопкой мыши на миниатюре маски в палитре Слои.
- Чтобы увидеть маску поверх слоя, нажмите клавишу <Alt>+< Shift > и щелкните мышью на миниатюре маски в палитре Слои. Слой-маска, как и «Быстрая маска», отображается определенным цветом. Чтобы снять отображение цветом, нажмите клавишу <Alt> и снова щелкните на миниатюре слоя.
Вы будете использовать слой-маску для создания градиента (растяжки) на шрифте. |
Параметры слой-маски напоминают знакомые вам параметры режима Быстрой Маски.
- Щелкните правой кнопкой мыши на миниатюре слой-маски в палитре Слои и в контекстном меню выберите Параметры слой-маски.
На экран выводится диалоговое окно Отображение слой-маски. В этом диалоговом окне можно определить цвет для отображения видимых областей - поле Цвет.
Щелчок на цветовом поле позволяет вызвать на экран диалоговое окно Color Палитра цветов и определить цвет маски. Эта установка поможет вам лучше ориентироваться в «цветовом хозяйстве» и никак не повлияет на конечный результат.
При перемещениях маска может двигаться со слоем или независимо от него, что устанавливается параметром линковки (связи). Значок цепочки между миниатюрами слоя и его маски в палитре Слои означает, что маска слинкована со слоем, иначе каналы слоя и маски независимы (разлинкованы). Переключение этого параметра осуществляется нажатием мышки между миниатюрами слоя и маски.
- В контекстном меню маски выберите команду Выключить слой маску.
Вы видите, что миниатюра слой-маски в палитре Слои перечеркнута красным крестом - это значит, что слой-маска временно отключена, а слой отображается на экране в своем истинном виде.
Для включения и выключения слой-маски имеется клавиатурный эквивалент - щелкните на миниатюре маски на палитре Слои при нажатой клавише <Shift>.
Такие простейшие операции по включению и отключению каналов, слоев, масок и т.д. - очень важны для того, чтобы умело управлять имеющейся графической информацией.
Рисование на слой-маске
-
Установите на палитре инструментов черный цвет в качестве основного и белый цвет в качестве фонового, щелкнув на пиктограмме «Цвета по умолчанию» а затем на пиктограмме перестановки местами фонового и основного цветов, так как для канала маски основным цветом по умолчанию считается белый, а фоновым - чёрный.
- Включите инструмент
 Градиент. Градиент.
По умолчанию инструмент Градиент выполняет линейную растяжку цветов от основного до фонового.
- Установите курсор немного выше верхней части шрифта, нажмите кнопку мыши, протяните линию вниз, не доходя до конца шрифта, отпустите кнопку. Если строго вертикальной линии не получилось, отмените операцию и проведите линию с нажатой кнопкой <Shift>. В этом случае выйдет идеальная вертикаль.
Слой-маска называется маской, потому что изображения на ней определяют характер отображения самого слоя. Области маски, которые окрашены в чистый белый цвет, не влияют на отображение слоя; области маски, окрашенные в чистый черный цвет, полностью маскируют слой, а оттенки серого (и другие цвета) маскируют слой частично в соответствии со своим тоновым уровнем.
Слой-маска удобна еще и тем, что предоставляет возможность поэкспериментировать, прежде чем применить маскирующий эффект к слою. Добейтесь нужного результата. После этого можно применить слой-маску.
Закройте документ с сохранением внесенных изменений.
|
В этой работе вы получили навыки работы с прозрачными слоями, научились их создавать, помещать на них изображения, совмещать их, используя различные режимы слияния пикселов. Прозрачные слои - это очень удобный инструмент данной версии программы, поэтому освоению этой чрезвычайно важной возможности надо уделить самое серьезное внимание.
|
e-Learning Technologies Lab
© eLTL, 2005 |